Initializing the SDK
Initializing the SDK
Step 1
In the Tag section of the Google Tag Manager account associated with the website where you want to implement the Optimove Web SDK:
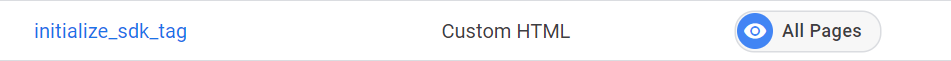
- Create a new tag and name it initialize_sdk_tag.
- Set the type to Custom HTML.
- Set the firing trigger to All Pages.

Step 2
Go to the Custom HTML field for initialize_sdk_tag:

Paste the following code into the field:
<script async src="https://sdk.optimove.net/v2/websdk/?tenant_id=<YOUR_TENANT_ID>&tenant_token=<YOUR_TENANT_TOKEN>"></script>Note:
Remember to replace <YOUR_TENANT_ID> and <YOUR_TENANT_TOKEN> ,with the actual details that you receive from Optimove’s Integration Team.
For example:
<script async src="https://sdk.optimove.net/v2/websdk/?tenant_id=000&tenant_token=99999wwwwwwwAAAAABBB"></script>
Step 3
- Save the initialize_sdk_tag that you've just created.
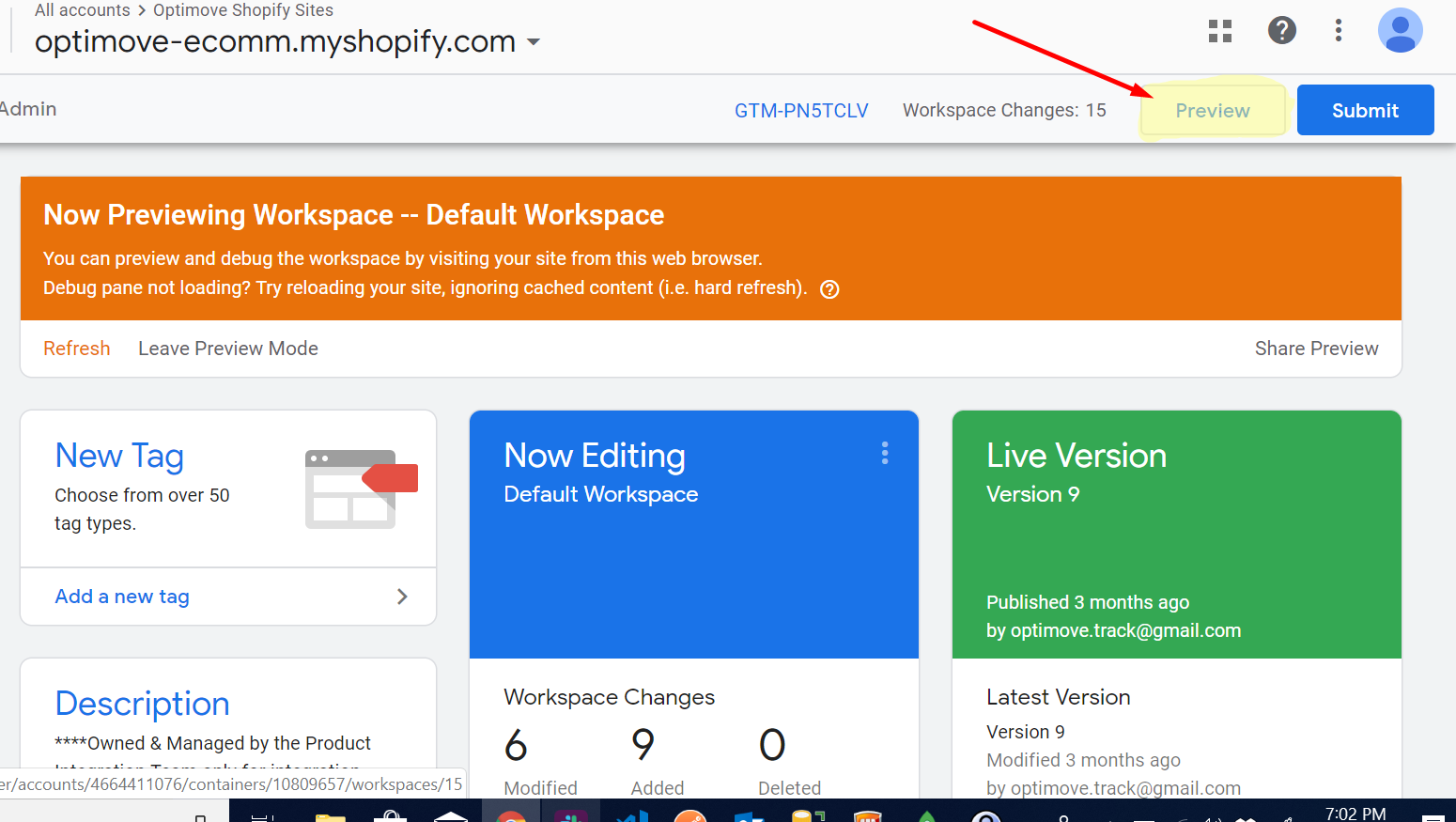
- Click Preview to check the changes on your site.

At this point, the Optimove Web SDK will be initialized on every page on your site that includes this GTM container (in Preview mode).
Updated 3 months ago