Tracking Page Visits
Tracking Page Visits
Step 1
In the Trigger section of your Google Tag Manager account:
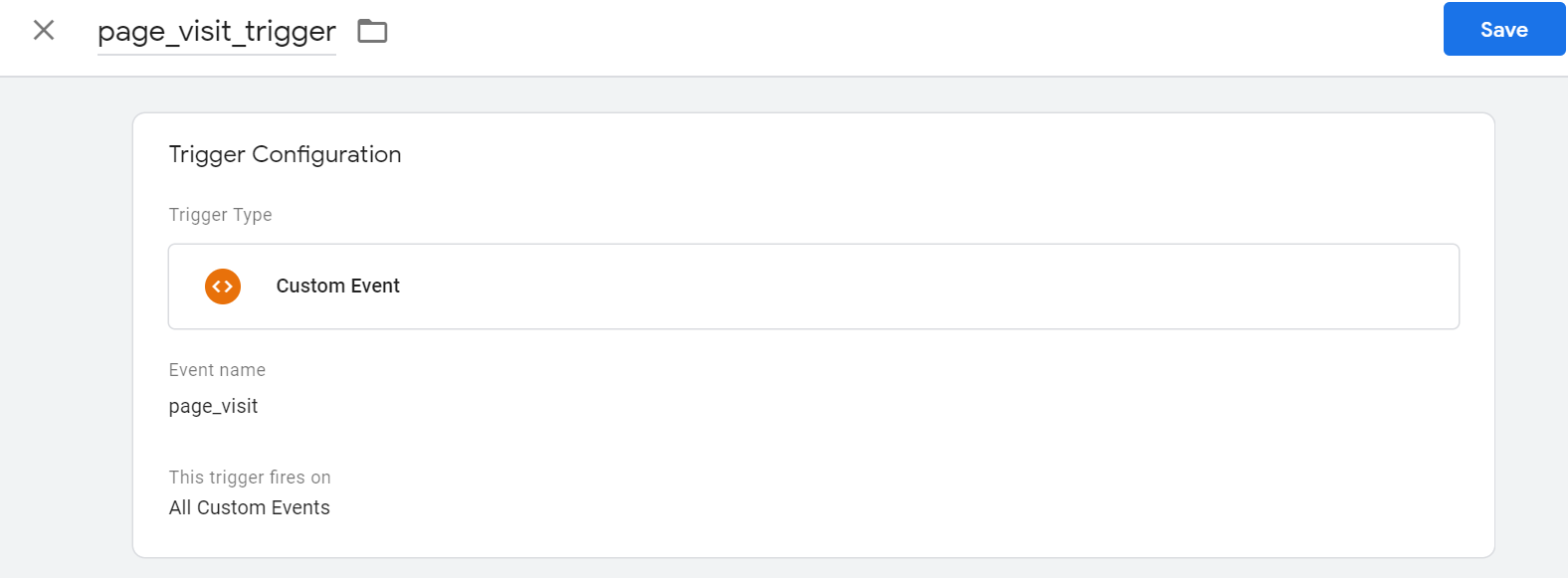
- Create a custom trigger and name it, page_visit_trigger.
- Set the Trigger Type to Custom Event.
- Set the Event name to, page_visit.
- Set "This trigger fires on" to All Custom Events.

Step 1a (for SPA sites)
In the Trigger section of your Google Tag Manager account:
-
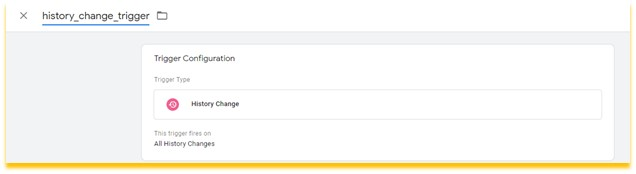
Create a second trigger and name it, history_change_trigger.
-
Set the Trigger Type to History Change.
-
Set "This trigger fires on" to All History Changes

Step 2
- Return to the initialize_sdk_tag tag you defined previously and add the following event after the call that you already placed in the Custom HTML field:
dataLayer.push({
'event':"page_visit"
});- The initialization function should now look like this:

Note:
This is a Google Tag Manager implementation that will cause the forthcoming page_visit_tag to be triggered on every page after the SDK is initialized.
Step 3
In the Tag section of Google Tag Manager:
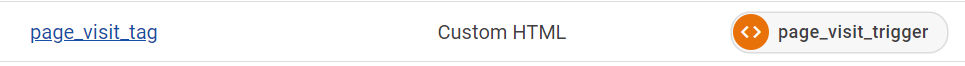
- Create a new tag and name it, page_visit_tag.
- Set the type to Custom HTML.
- Set the firing trigger to the page_visit_trigger that you created in the previous step.

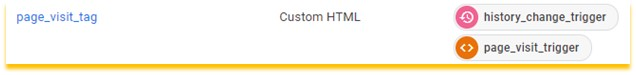
For SPA sites:
- Set a second firing trigger to the history_change_trigger that you created in step 1a.

Step 4
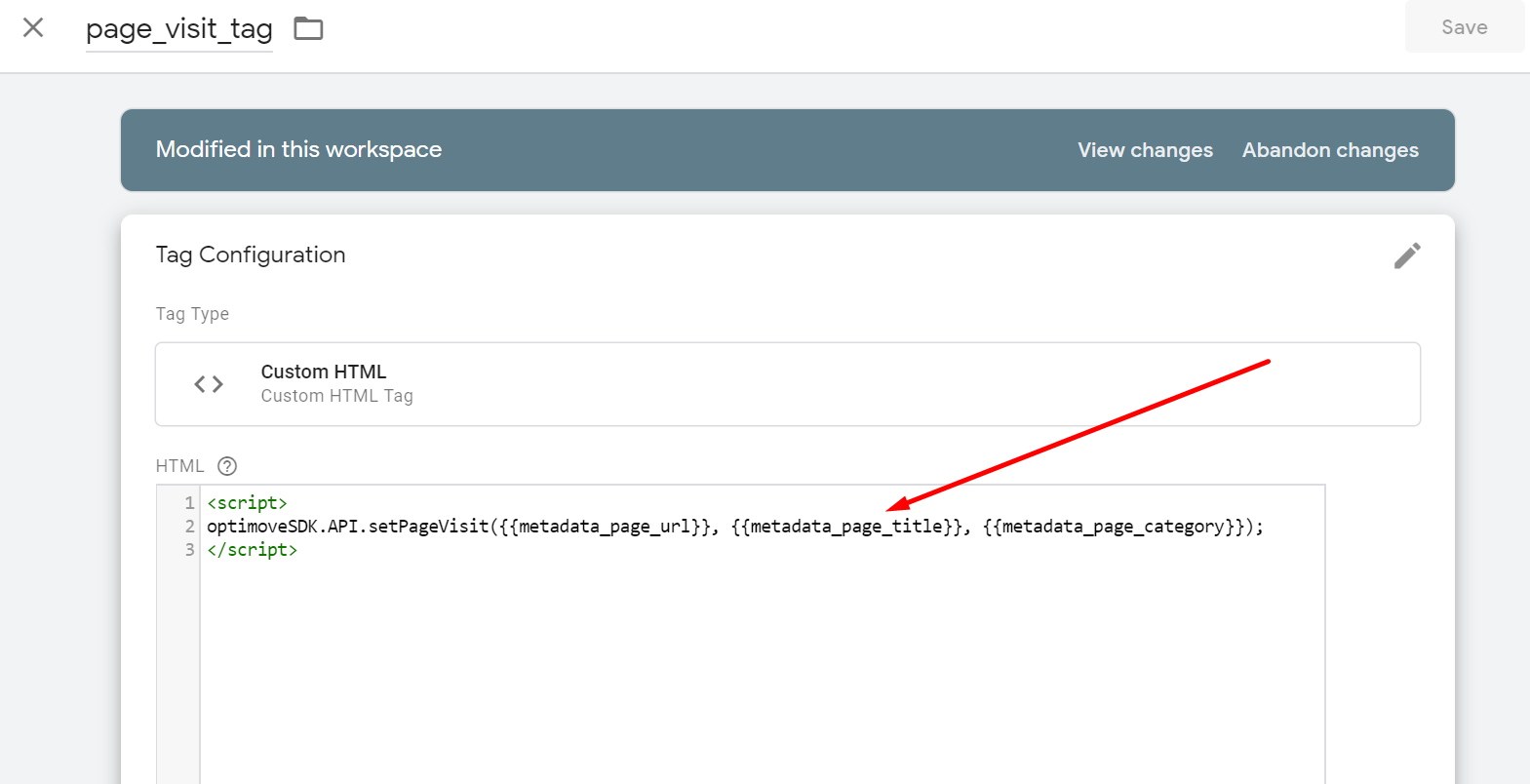
- Go to the Custom HTML field for page_visit_tag:

Note:
In this example, meta tags are used to access the page data (e.g., url, title and category), but you should implement this in the best way available for accessing your page data.
- Paste in the following code:
<script>
optimoveSDK.API.setPageVisit({{metadata_page_url}}, {{metadata_page_title}}, {{metadata_page_category}});
</script>Note:
You will have to implement this metadata as a variable within Google Tag Manager, and retrieve this information from your website using some custom JavaScript inside the the variable. Here's an example of JavaScript you can use:
function() {
var metas = document.getElementsByTagName('meta');
for (i=0; i<metas.length; i++) {
if (metas[i].getAttribute("property") == "og:title") {
return metas[i].getAttribute("content");
}
}
}Step 5
- Save the page_visit_tag tag that you just created.
- Click Preview to check the changes on your site (in Preview mode).

Updated 3 months ago