How to Set Up Webhook Integration
This guide provides the step-by-step instructions for configuring the API and Webhook integration.
Part 1: Your Server-Side Setup
Step 1: Create a Webhook Endpoint
Create a secure HTTPS endpoint on your server that is publicly accessible and capable of accepting POST requests with a JSON payload. This URL is where our system will send all the event notifications.
Note:Your endpoint must successfully process and respond to requests within 2 seconds. Requests that take longer will time out.
Part 2: Configuration in Gamify by Optimove
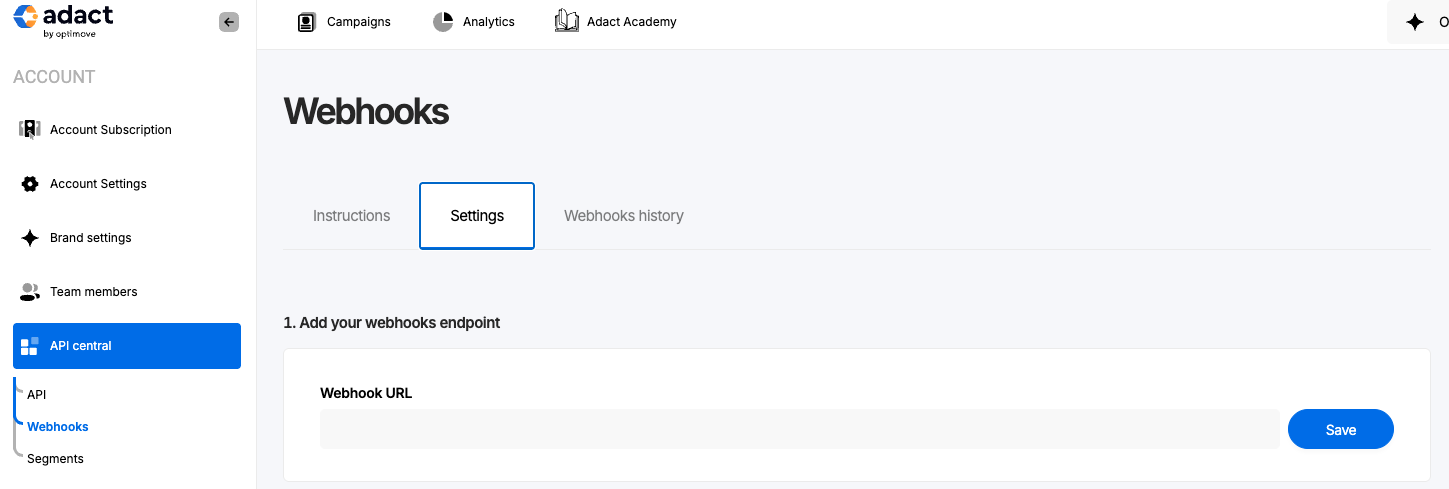
Navigate to your main account Settings → API central and select the Webhook option to begin.
Step 2: Configure Your Endpoint and Events
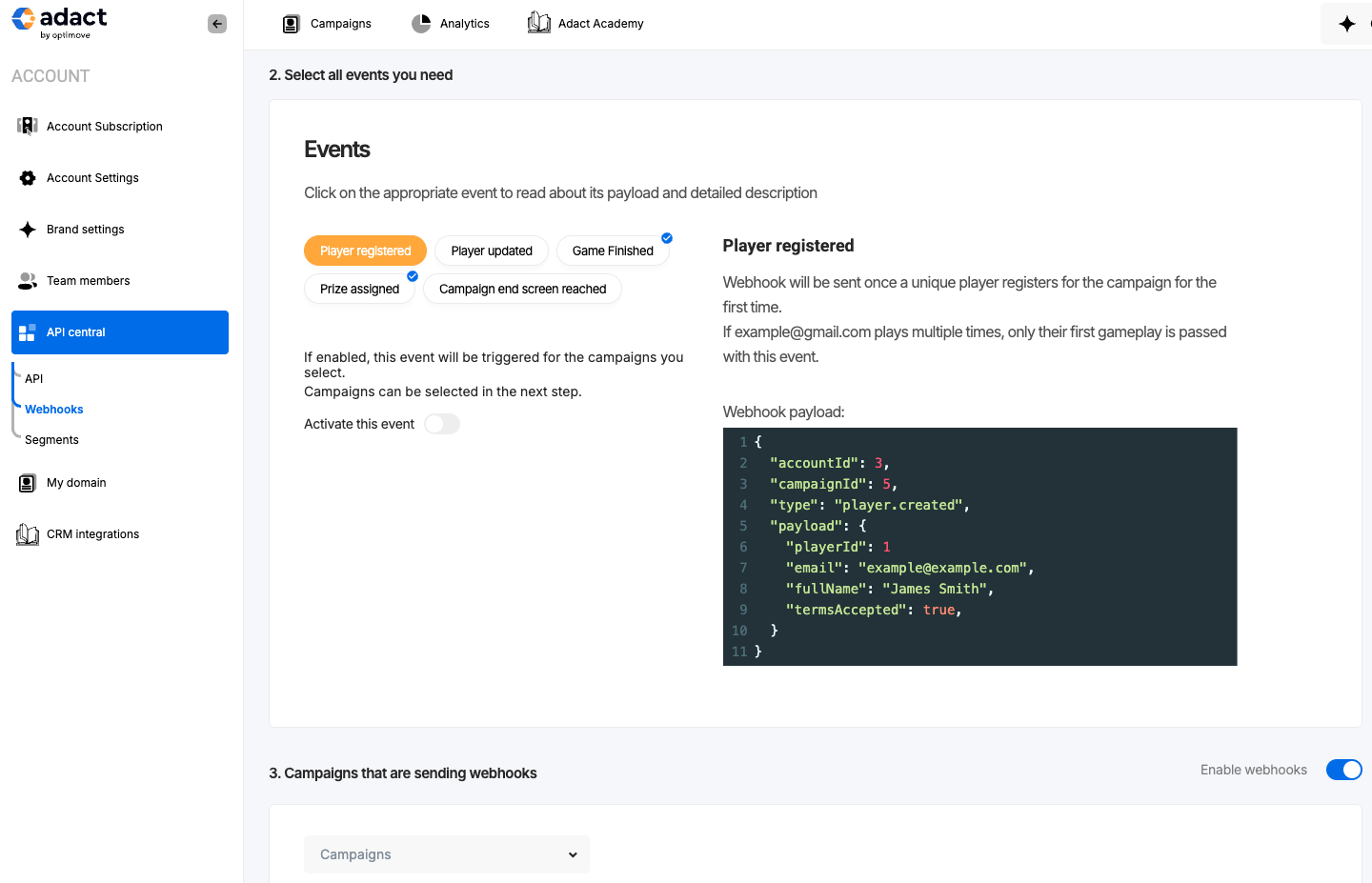
In the "Settings" section of the Webhooks tab, enter the URL of the webhook endpoint you created in Step 1. Then, select which events you want to subscribe to. You must enable the master "Enable Webhooks" toggle for the integration to be active.
- For a complete list of all events and their data structures, please see our Webhook Event Reference guide.


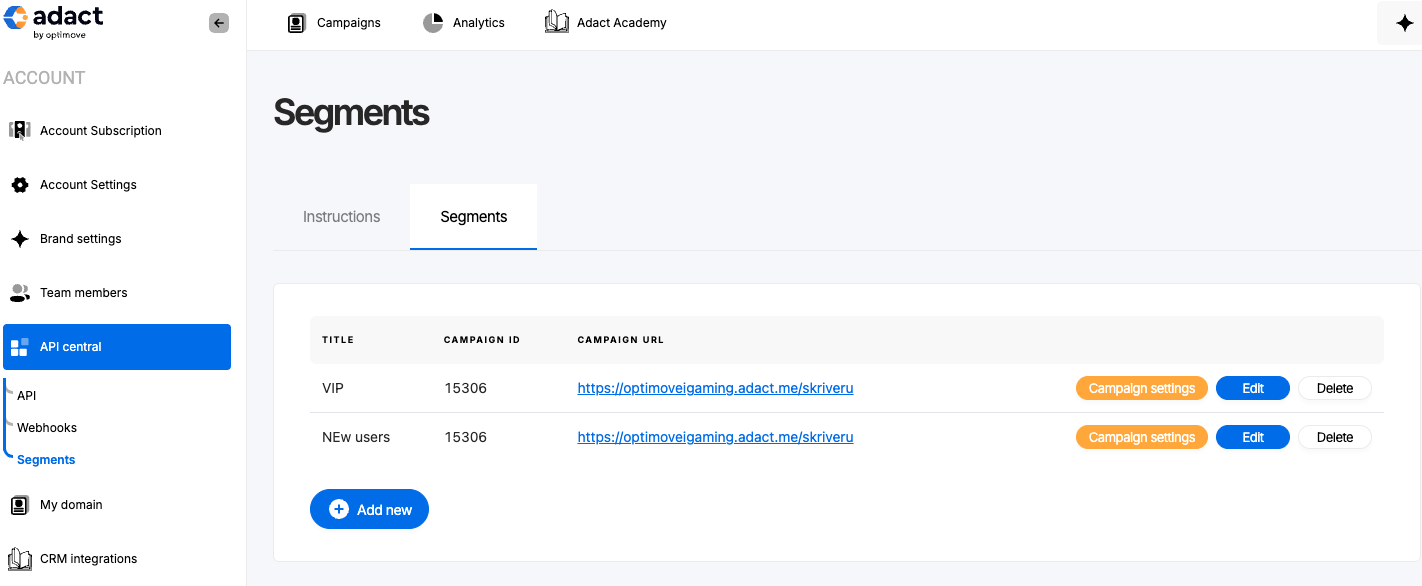
Step 3: Create Segments
Segments are used to map a specific campaign to a group of users. You must create at least one segment to use the integration.
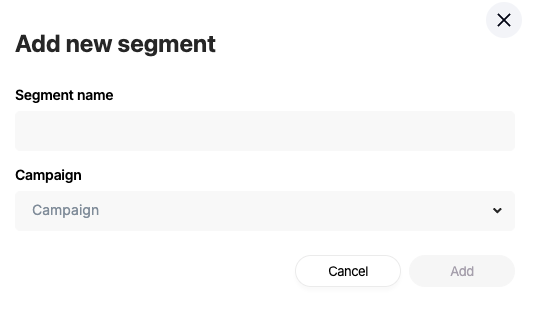
- In the "Segments" section, click to add a new segment.
- Give the segment a title (e.g., "Default Users").
- Select the Campaign you want to show to this segment.
You can create multiple segments to show different campaigns to different users based on logic from your own system.


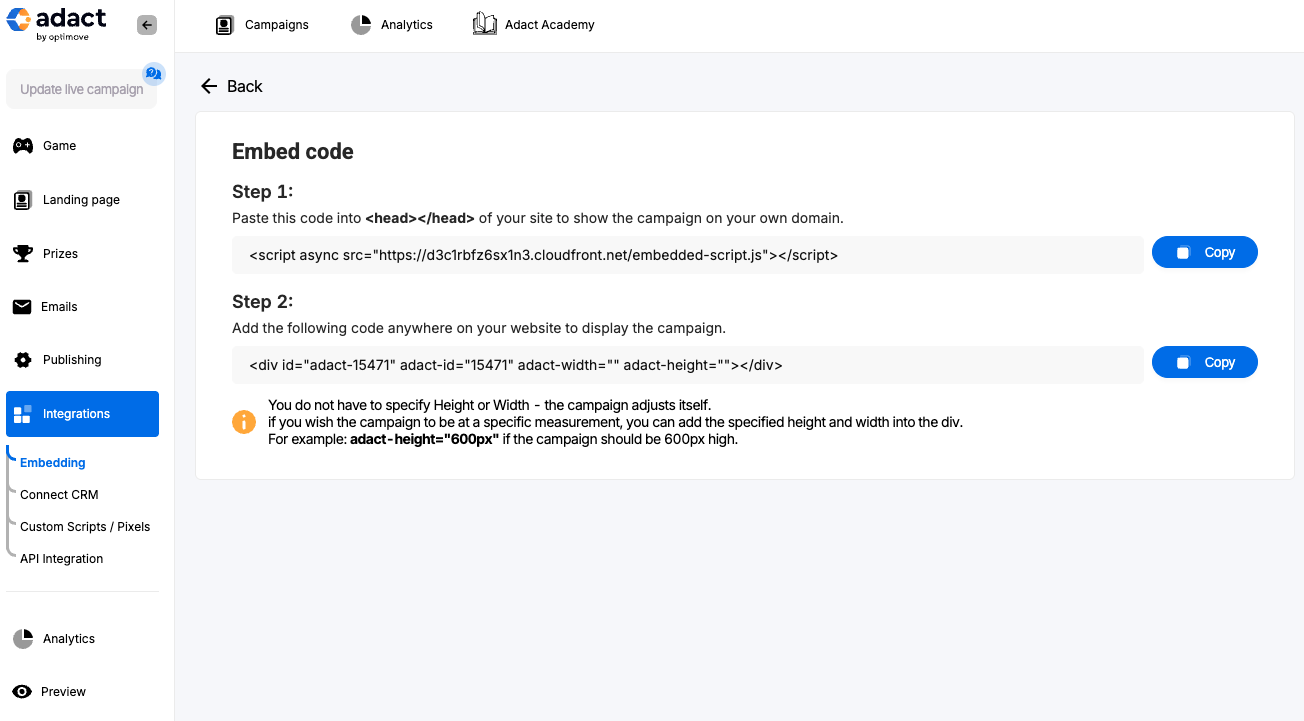
Part 3: Installing the Embed Script
The final step is to add the embed script to your website. This script is what will render the campaigns.
- Copy the provided script tag from the Integrations > Embedding page from you campaign.

- Paste this script into the
<head>of your website. - To render a campaign at a specific place on your page, you will need to call the provided JavaScript function, passing in any relevant user or segment data. For example:
window.renderAdact({segment: 'Default Users'});
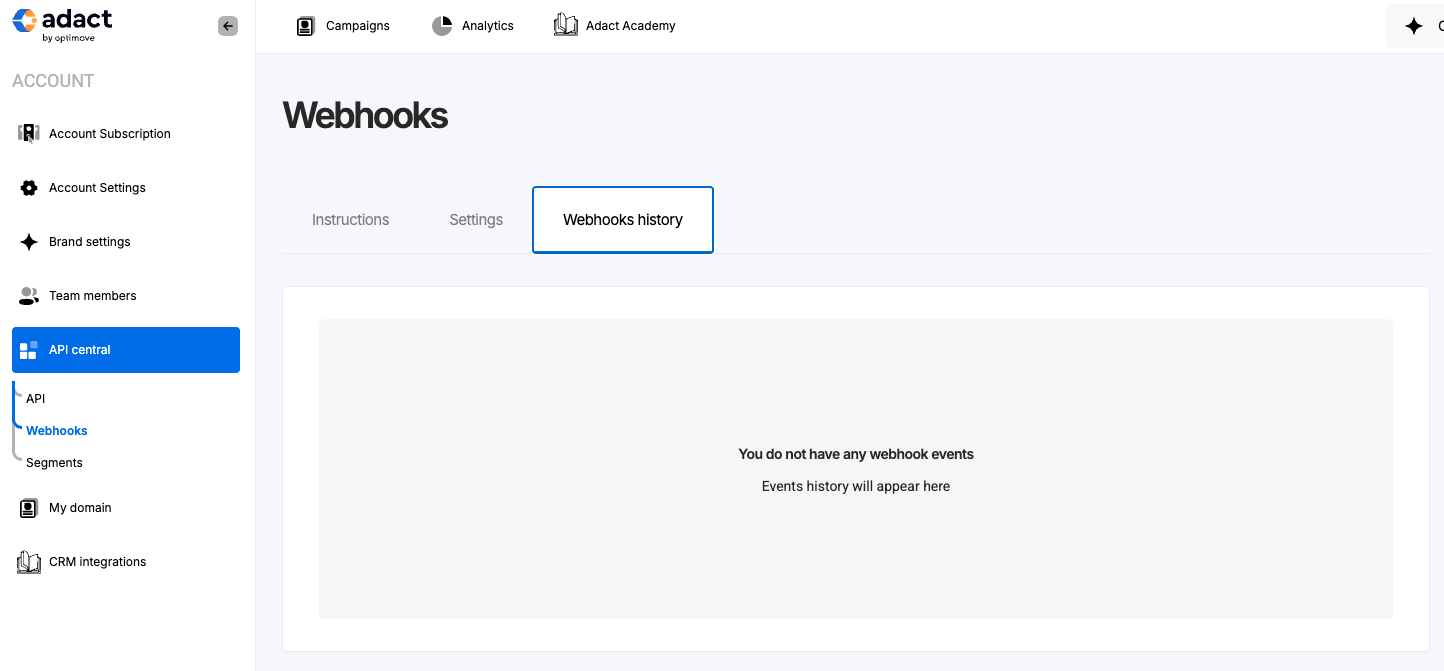
Part 4: Monitoring Webhook History
You can monitor the status of all sent webhook events from the "Webhooks History" tab. This allows you to debug your integration by viewing the request and response for each event, and resend any that may have failed.

Updated 3 months ago