Web Push Platform Setup
Before implementing the technical steps below, you must register your website's domain in the Optimove UI.
1. Domain Management To enable web push notifications for your site, add your domain to the configuration:
- Log in to your Optimove instance.
- Navigate to Settings > OptiWeb and select the Domain Management tab.
- Click Add Domain.
- Enter your domain (e.g.,
example.comorsub.example.com) and click Add Domain to save.
For a detailed guide, please refer to the Domain Management article.
2. SDK Setup Please ensure that the Basic Setup steps above have been completed to add the SDK to your site, and tracking of page visits is implemented.
Once these pre-requisites are completed, follow the instructions below to finish the required setup for web push.
To support sending notifications to desktop Safari, configuration of the following items is necessary:
- Site URL
- Icon (square, >=512px)
- APNS certificate
To generate an APNS certificate, you need access to an Apple Developer account.
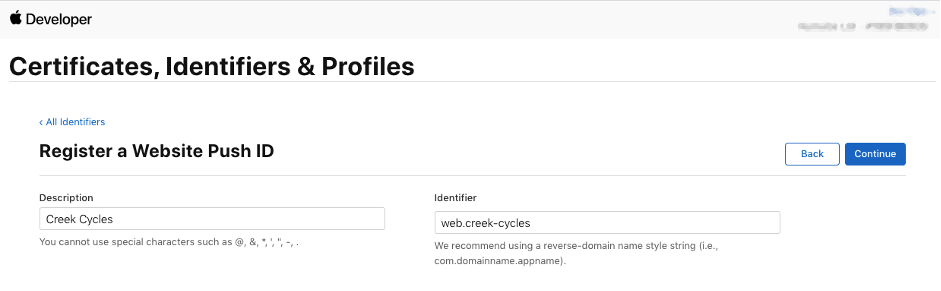
In the Apple Developer console, add a new identifier for your website.

Next, navigate to the certificates list. From here, add a new certificate.
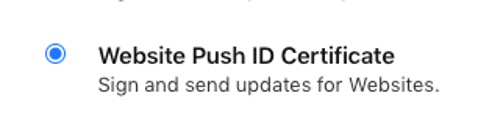
For the type of certificate, choose Services > Website Push ID Certificate:

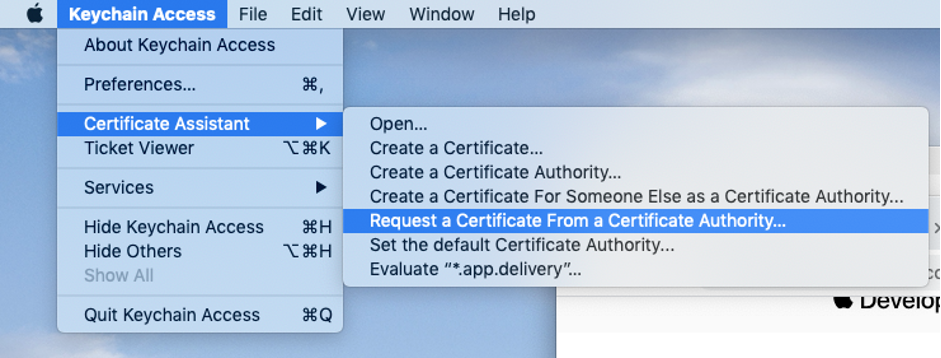
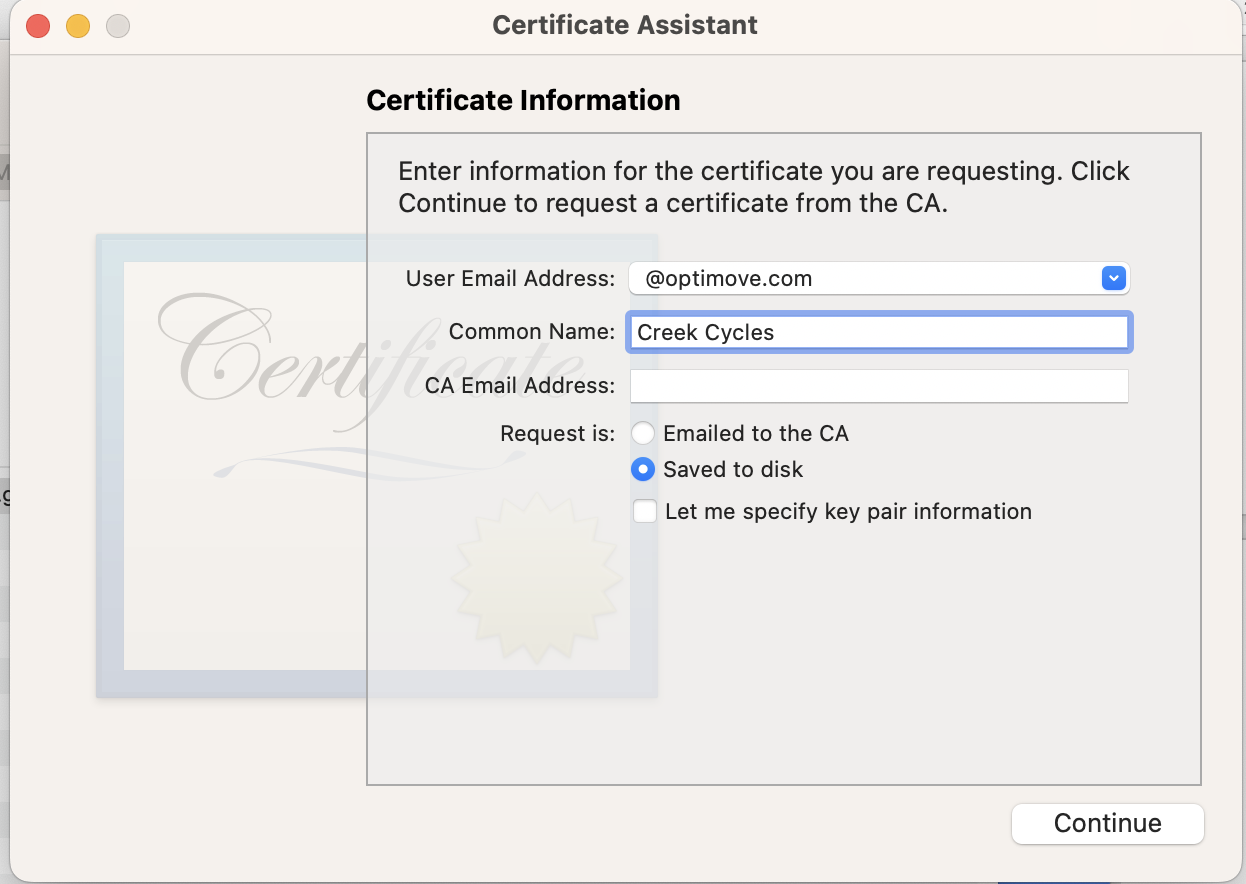
Generate a Certificate Signing Request (CSR) using the Keychain Access app:


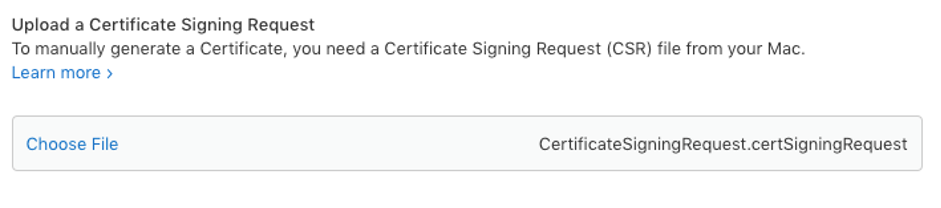
Upload the generated CSR into the developer console:

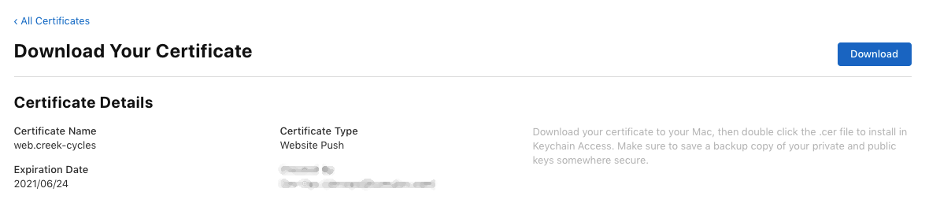
Download the issued certificate:

Once downloaded, open the certificate file to add it to your keychain.
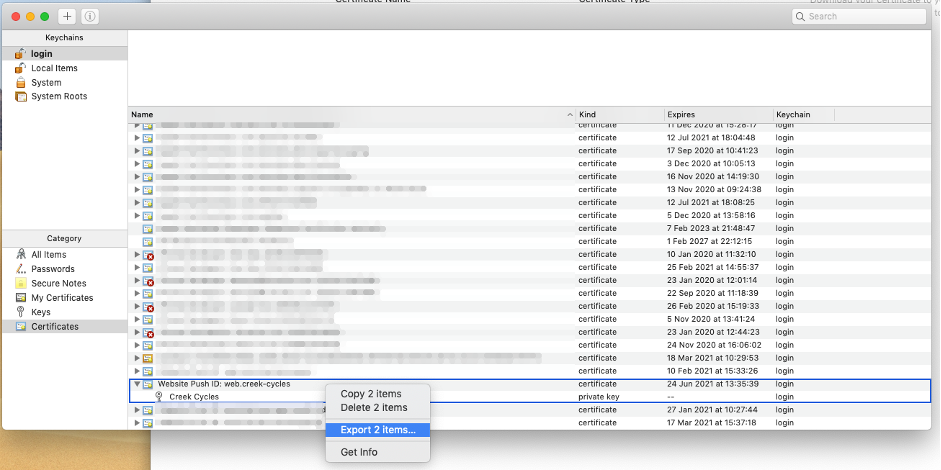
Now export the certificate & private key from the Keychain access tool as a P12 file:

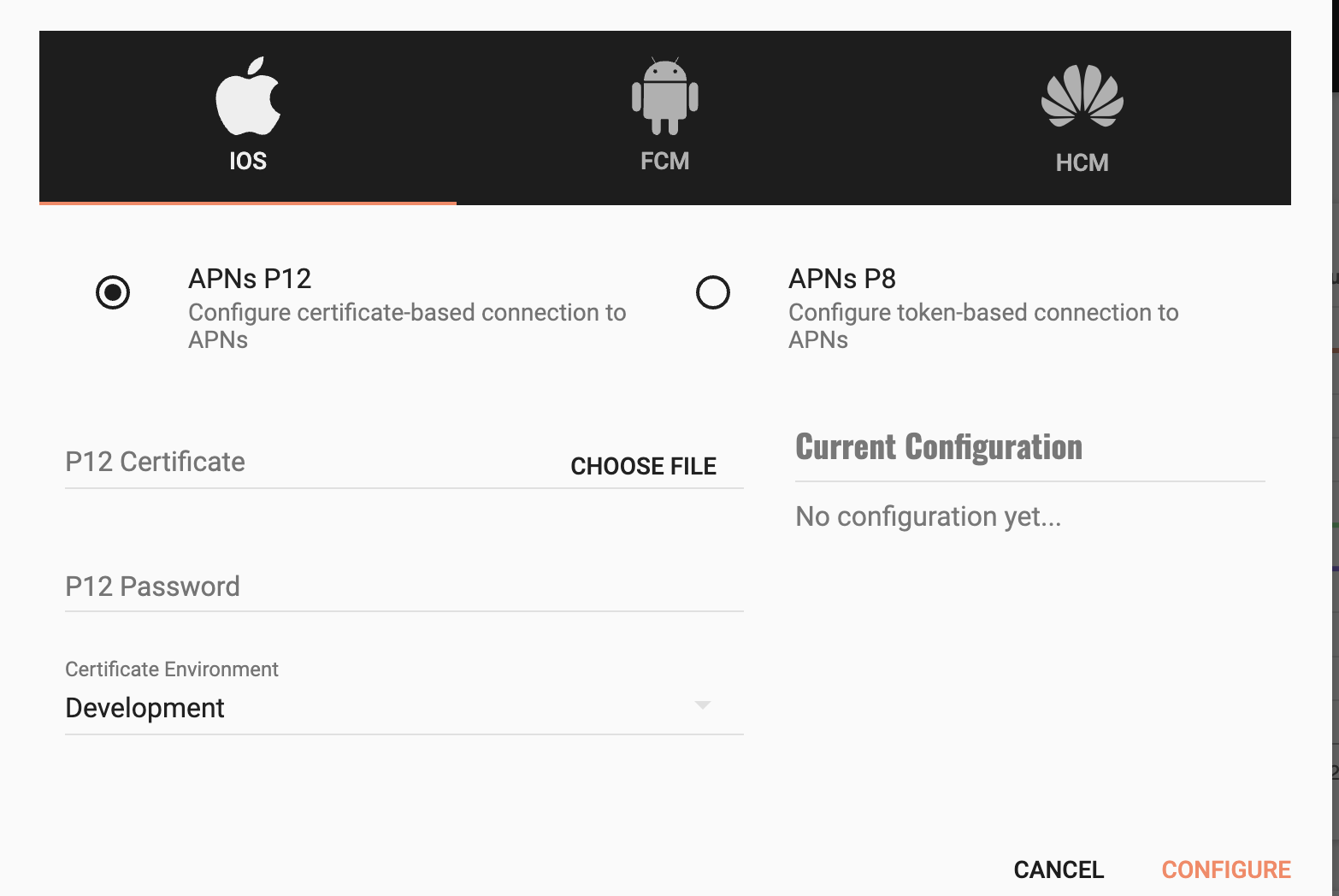
Finally, upload the certificate into the Web push config settings, and fill in the p12 password field:

To enable support for web push notifications, it is necessary to host a Service Worker file with the following content:
importScripts('https://static.app.delivery/sdks/web/optimove-worker.js');If you have an existing service worker, you can add this line to your existing implementation.
By default, the SDK will look for a service worker called worker.js, hosted at the root of your domain. For example, if your site is https://example.com, the SDK will search in the following path: https://example.com/worker.js.
You can customize the location path and the name of the service worker by passing an attribute to the Optimove script tag - data-optimove-service-worker-path , for example:
<script async src="https://sdk.optimove.net/v2/websdk/?tenant_id=000&tenant_token=99999wwwwwwwAAAAABBB" data-optimove-service-worker-path="/custom/path/to/yourWorker.js"></script>Web push notifications also require your site to be served securly over TLS with the https scheme.
For more information on our web push channel please contact your CSM.
In order to send web push notifications, it is necessary to request permission from the user. The Optimove SDK provides a permission prompt system that can be configured in the Mobile Marketing UI.
By default, a notification Bell prompt will be configured to be shown in response to the set page visit event.
To customize the default prompt appearance, or add additional prompts, see the Messaging > Configuration > Web Push section in the Mobile Marketing UI.
Note that prompt definitions are cached in the browser for an hour, and clearing browser storage may be necessary whilst testing changes to prompts.
Handling notification events
The Web SDK exposes two optional handlers to perform actions in response to notification opened and received events.
Example usage:
optimoveSDK.API.setPushReceivedListener((push) => {
})
optimoveSDK.API.setPushOpenedListener((push) => {
})Checking Integration
When you open your site in a supported browser, you can check that the SDK has been initialized correctly by selecting the project in your Mobile Marketing UI and clicking the Installs tab to see the fifty most recent installs of the SDK. Click on any install to see more information.
In this view you can also search by customer ID if you have set the customer ID using the SDK.
Sending a Test Push
Once you have opened your site, and granted permission for notifications using a prompt, look for your record in the Installs tab of the Mobile Marketing UI. From here, you can send a test push directly to your browser. Click on an install record to expand it, select the 'Push' tab, and click Send Test Push.
If you do not receive the push notification, you can check the Error Log for any errors sending the push notification by accessing Messaging, Configuration, then selecting the Error Log tab.
As of Safari 16.4, Safari for iOS supports subscribing to push notifications. In order for these to work, a number of prerequisites must be met:
- The application implementing the Optimove SDK must also serve a manifest.json file, specifying the display mode as "standalone". More info on this can be found here: https://developer.mozilla.org/en-US/docs/Web/Manifest
- Users wishing to receive web push notifications must add the website to their home screen. Only when opened from the home screen can they subscribe to web notifications
- Currently, some devices with a compatible iOS version don't have the Push API and Notifications API enabled in Safari settings. Users which don't have these enabled in their experimental features will not be able to subscribe to push notifications until they do so.
Updated 3 days ago