Web Inbox - Creating your own UI
If the 'out of the box' UI provided by Optimove does not fit your requirements, you can create your own using the REST API
Getting user messages
Use the Get Web Inbox user messages API to fetch all the messages for the current customer/visitor. It is recommended to store the returned messages in a class e.g. TypeScript as you will need many of the fields later e.g. when reporting metrics.
To call this API you will need to know your
- Tenant Id
- Brand Id
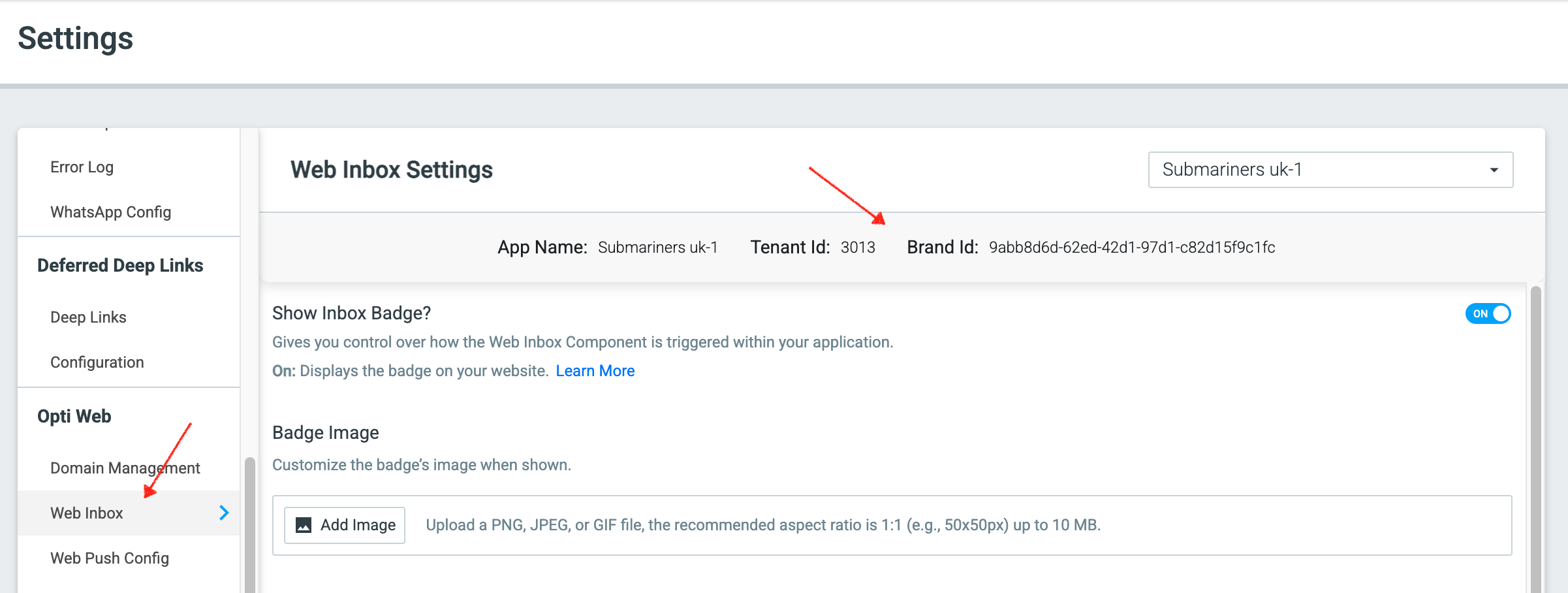
You can get these from the Web Inbox Settings page

TenantId and BrandId can be seen in the settings page
The API domain you call will vary depending on which region you are provisioned:
If you are using the Optimove SDK to raise triggered campaigns, then you can also send visitor ids to this API - see Web Inbox - Visitor Campaigns
State and Metrics
The only state information stored in a message is its read/unread status. You can change this by sending 1 or more message objects to the Update Web Inbox message read status.
You can delete messages by using Delete Web Inbox message.
You can raise 'click' metrics using the Report Web Inbox Message metrics
Read and delete API calls implicitly raise relevant metrics
Media
When using the Get Web Inbox user messages API, the returned url is a relative domain from the media service, for example:
/B04wM4Y7/4EmpUqqMOXQRzfQj9LY3ByNn3vhO9lVEWQ0GRA0m.png
The image hosting servers are:
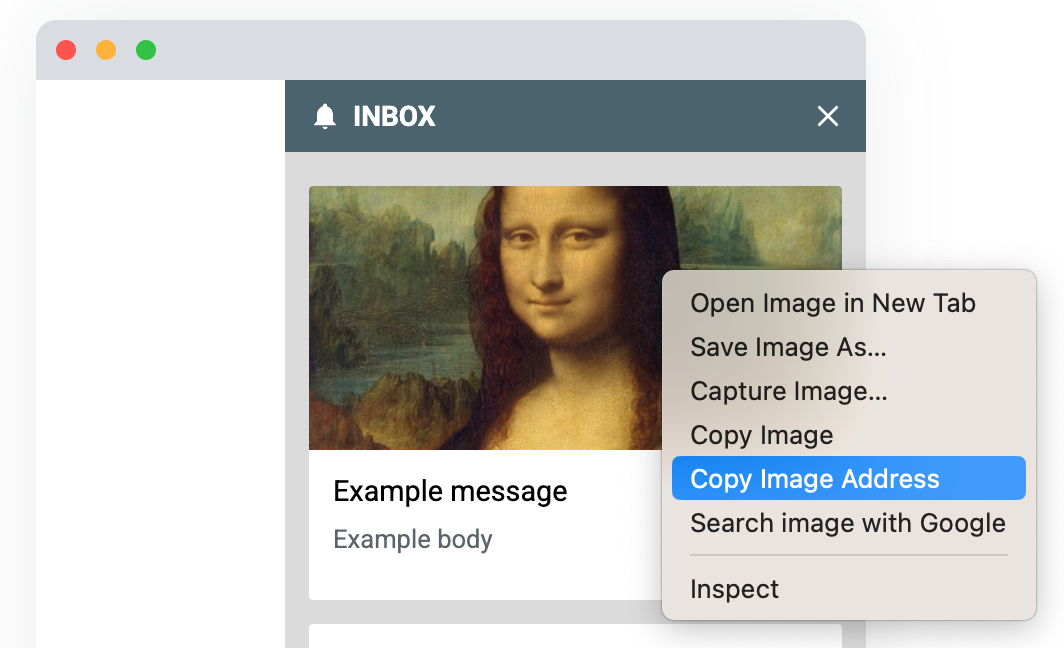
Alternatively you can get this URL from the template editor preview:

Tailoring the image
When creating your own inbox, you may need a higher resolution or different aspect ratio. This can be done by modifying the dimensions you supply to the media server e.g.
For example you can replace 364x180 with any of the following:
| Option | Description | Image |
|---|---|---|
| 200x200 | Resize to square 200 by 200 pixels |  |
| 50x250 | Resized 50 by 250 |  |
Choosing an appropriate resolution for your use case saves customer bandwidth vs applying rules in CSS
Updated 3 months ago